ShadCN Design System Community Figma File
I recently created a community Figma resource based on the shadcn/ui components. This is a fairly popular UI kit, known for it’s flexibility and the use of Tailwind’s inline styles. Despite its popularity, there is currently no up-to-date, free community Figma file available for designers. The ultimate goal is to create a file that will significantly reduce the time teams spend setting up their design system by allowing them to start from the base components.
What are design systems in Figma? What are they for?
A design system is a set of guidelines and reusable components that ensures consistency and efficiency during both the design and development process.

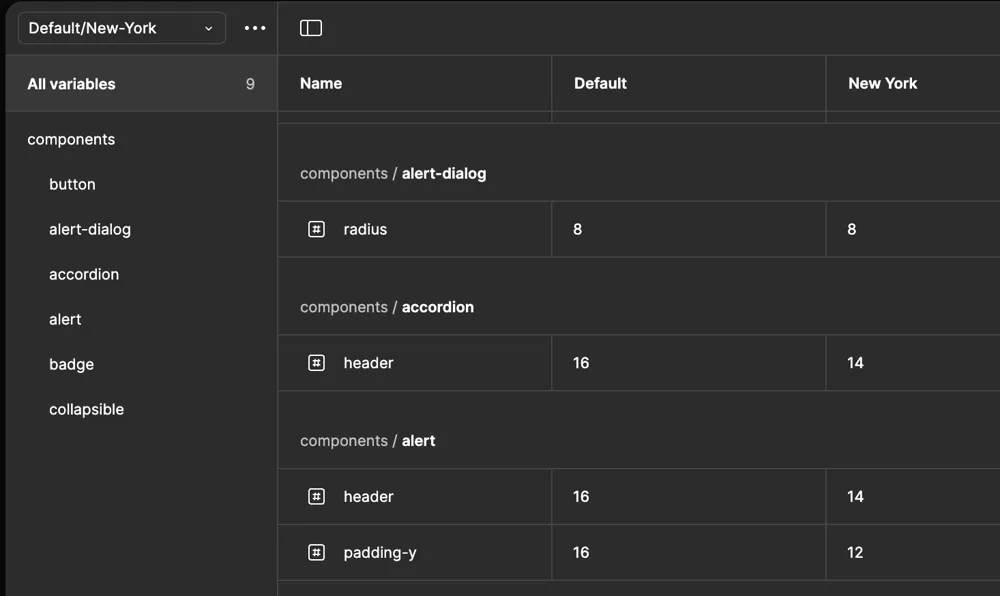
In the ShadCN design system, there is also a separate set of styles called "New York"- mostly impacting spacing and text size to be more compact. So in this file- users will choose between both a light and dark as well as the default or new york style.